Cloudflare Pages + Hexo 搭建个人博客
Cloudflare Pages + Hexo 搭建个人博客
介绍
Hexo
官网:Hexo
Hexo 是一个基于 Node. js 的静态网站生成器,它可以让你快速、简单地搭建个人博客或静态网站。Hexo 使用 Markdown(或其他类似的标记语言)来书写内容,并通过模板引擎将这些内容转换成静态网页。
一些主要的特点包括:
- 快速搭建:Hexo 具有快速搭建网站的特点,可以帮助你快速创建个人博客或者静态网站。
- Markdown:Hexo 支持使用 Markdown 格式来书写内容,使得发布文章变得非常方便。
- 主题支持:Hexo 拥有丰富的主题支持,用户可以根据自己的喜好选择合适的主题来呈现自己的网站内容。
- 插件系统:Hexo 具备丰富的插件系统,可以方便地扩展各种功能,例如 SEO 优化、社交分享、页面统计等。
- 静态网站:Hexo 生成的是静态网页,这意味着网站运行速度较快,且更易于部署和备份。
总的来说,Hexo 是一个简单、高效的静态网站生成器,适合那些喜欢书写内容、追求效率,并且希望快速搭建个人博客或静态网站的用户使用。
Cloudflare Pages
Cloudflare Pages 是一个由 Cloudflare 提供的静态网站部署服务。它允许用户轻松地将静态网站部署到 Cloudflare 的全球内容分发网络(CDN)上。
相对于 GitHub Pages,Cloudflare Pages 的优势主要体现在以下几个方面:
- CDN 覆盖范围:Cloudflare 在中国大陆拥有合规的 CDN 服务,这意味着您的网站可以通过 Cloudflare 在中国获得更好的访问性能,因为 Cloudflare 在全国各地都拥有较广泛的 CDN 点。
- 性能与稳定性:Cloudflare 的 CDN 架构致力于提供更快的加载速度和更好的可用性,并通过优化网络效率来提高页面交付速度。
- 安全性:Cloudflare 不仅仅提供 CDN,还提供安全防护、SSL 加密等服务,这些服务可以帮助保护您的网站免受 DDoS 攻击等安全威胁。
- 全球网络优势:Cloudflare 在全球拥有大量的数据中心,能够更好地为全球用户提供稳定的访问体验。
另外,Cloudflare 还提供了一定量的免费存储服务 R2,如果你愿意的话还可以把你的图床部署在这里。
本地搭建
前置条件
在部署 Hexo 之前,首先需要安装 Git 和 Node.js 服务。如果你尚未安装这些服务,你可以通过以下链接下载并安装:
这两个软件都提供了一键式安装程序,只需一直点击”下一步”即可完成安装。
安装完成后,你可以在控制台使用命令 git -v 与 npm -v 分别验证 Git 与 NodeJs 是否安装成功。
之后你需要拥有 Github 与 Cloudflare 的账号,其中 Cloudflare 可能需要付款方式验证,如果没有 Visa 信用卡的话可以使用 PayPal 进行验证,下面是两者的官网:
安装
- 在 Github 中创建一个新项目用于存储 Hexo 博客

- 在本地同步这个项目
在想要同步的目录右键打开控制台

获取项目链接

使用 git clone “项目地址” 同步项目到本地

- 生成 Hexo 项目
保持控制台工作目录依次执行一下命令
- 安装 hexo-cli,
npm install hexo-cli -g - hexo 初始化,
hexo init blog,其中 blog 是你的项目名 - 进入项目目录,
cd blog,其中 blog 是你的项目名 - 项目安装,
npm install - 启动测试,
hexo server
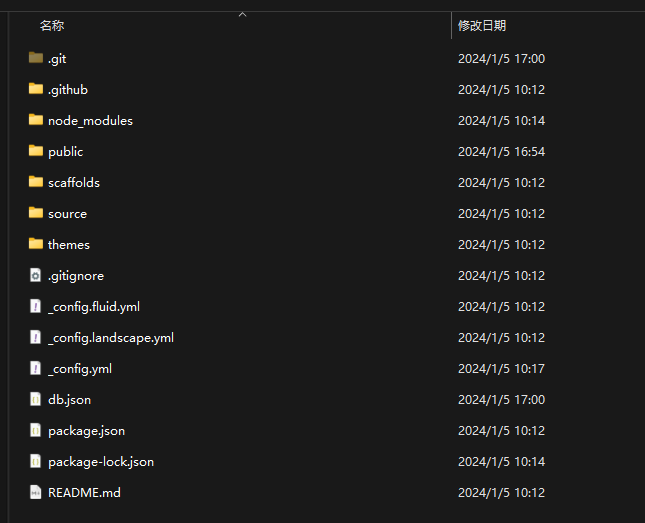
执行完毕后项目文件夹下应该生成很多新文件,类似下图的结构

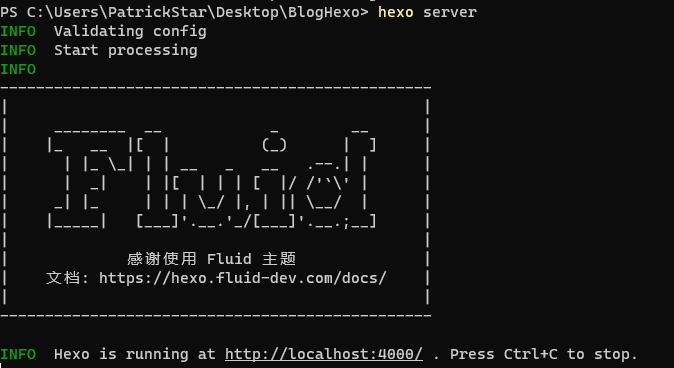
执行 hexo server 后出现一下结果说明项目创建成功,访问 localhost: 4000 即可访问本地博客

Hexo 详细用法
Hexo 文档:文档 | Hexo
常用命令
hexo new
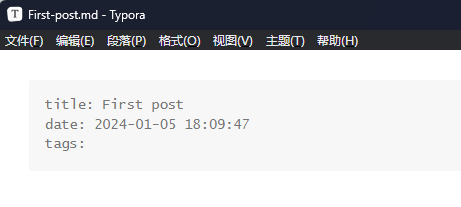
在项目目录中打开控制台输入hexo new "First post"


在项目的 \source\_posts\ 目录下就会创建对应文章的 markdown 文章,上面自带部分就是 Hexo 识别文章的核心 Front-matter,它用于标识文章的分类、Tags、标题、创建日期等关键信息,下一章会详细介绍这个部分。
hexo clean
用于清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
hexo generate
用于生成静态文件,该命令可以简写为hexo ghexo server
启动服务器。默认情况下,访问网址为:http://localhost:4000/。该命令可以简写为hexo shexo depoly
部署网站,构建在 Pages 的服务器中。该命令可以简写为hexo d
配置参数
| 参数 | 描述 | 默认值 |
|---|---|---|
layout |
布局 | config.default_layout |
title |
标题 | 文章的文件名 |
date |
建立日期 | 文件建立日期 |
updated |
更新日期 | 文件更新日期 |
comments |
开启文章的评论功能 | true |
tags |
标签(不适用于分页) | |
categories |
分类(不适用于分页) | |
permalink |
覆盖文章的永久链接,永久链接应该以 / 或 .html 结尾 |
null |
excerpt |
纯文本的页面摘要。使用 该插件 来格式化文本 | |
disableNunjucks |
启用时禁用 Nunjucks 标签 {{ }}/{% %} 和 标签插件 的渲染功能 |
false |
lang |
设置语言以覆盖 自动检测 | 继承自 _config.yml |
published |
文章是否发布 | 对于 _posts 下的文章为 true,对于 _draft 下的文章为 false |
主题选择
Hexo 主题:Themes | Hexo
在 Hexo 官网你可以找到很多主题,找到你想要的主题点击即可进入对应主题项目的 Github 页面,跟后根据主题给出的引导配置即可完成安装。下面使用 shana 进行介绍。
安装
1 | |
配置
修改hexo根目录下的 _config.yml
1 | |
同时将themes/shana/_source/的tags和categories文件夹拷贝到hexo根目录下的source文件夹下
更新
1 | |
然后创建对应主题的配置文件即可。
部署到 Cloudflare
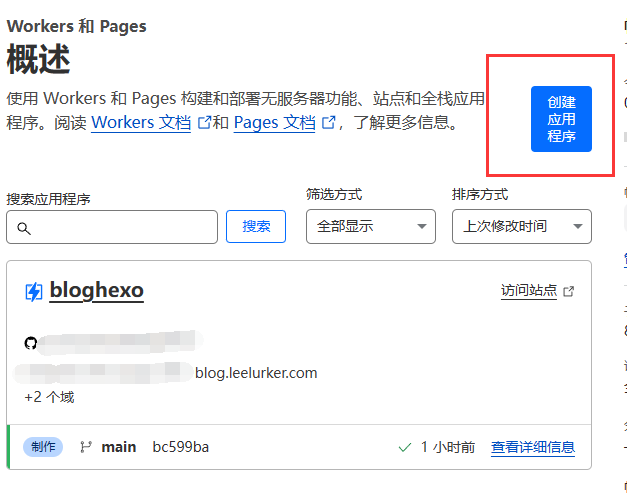
- 登录 Cloudflare 进入控制台页面,找到 Workers 和 Pages 并点击创建应用程序,

- 选择 Pages ,然后选择链接到 Git

- 然后选自存储你 Hexo 项目的仓库

- 部署构建项目
使用命令:npm install -g hexo; hexo clean; hexo generate

- 构建完成后,你就可以使用 cf 生成的
pages.dev二级域名来访问自己的博客了

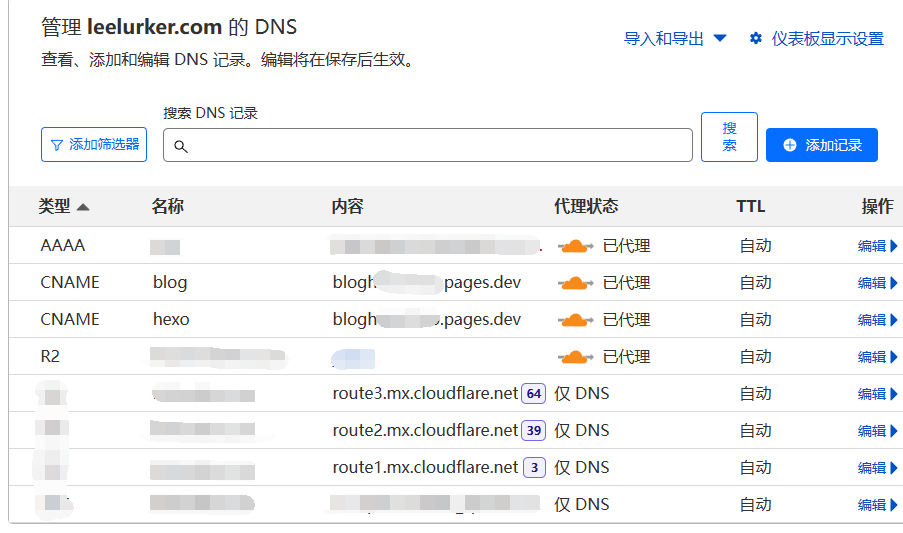
- 将博客绑定到自己的域名

之后你的域名 DNS 就会多一个你的博客的域名

注意:自定义域名需要你拥有一个自己的域名,同时这个域名必须由 Cloudflare 托管